Documentation
Triper - React Tour & Travel, Hotel Booking Agency Template
Triper is a popular WebApp template for multi purpose use . It’s responsive React template, which is based on the React framework. It utilizes all of the Bootstrap components in design and re-styles many commonly used plugins to create a consistent design that can be used in all type of business an organisations website.
- Skype: rahulxarma
- Gmail: dexignlab@gmail.com
- Slider
- Portfolio
- Key Feature
- News Letter
- Packages
- Places
- Query Form
- Listing
- Contact Form
- Style Varient
- Social
- Blog Style
- Slick Slider
- Error Page
- Blog Page
- Booking
- Login
- Register
React.JS Installation & Setup A JavaScript library for building user interfaces.
Installing
Make sure if NODEJS is installed on your computer
npm install -g create-react-app
command from your teminal to install React Globally.
Install npm :-
Run
npm install command from your project
directory. It will create 'node_module' folder in this all
dependency files will be install with this command.
Run Project :-
Run
npm start command from your project directory.
With is command file will be compiled and it will be loaded
on local server `http://localhost:5000`.
Production Build :-
Run
npm run build Builds the app for production to
the `build` folder. It correctly bundles React in production
mode and optimizes the build for the best performance.
Further help :-
To get more help on the
React.js checkout
React
Note: You can learn more in the Create React App Documentation. To learn React, check out the React Documentation.
"dependencies": {
"@emailjs/browser": "^3.6.2",
"google-map-react": "^2.1.10",
"process": "^0.11.10",
"react": "^17.0.2",
"react-bootstrap": "^2.3.1",
"react-dom": "^17.0.2",
"react-modal-video": "^1.2.8",
"react-router-dom": "^5.2.0",
"react-scripts": "5.0.1",
"react-slick": "^0.29.0",
"simple-react-lightbox": "^3.6.9-0",
"swiper": "^8.1.6"
}
Create a PageHow to create a custom page
1. Create page pages\blank.js
function Blank() {
export function MyPage() {
return(
<h1>Hello!</h1>
)
}
export default Blank;
Folder Directories
Triper/ // root folder + ├── public ├── index.html └── src └── css ├── images ├── markup ├── plugins ├── container ├── container ├── mainbuilder ├── MainContent ├── hoc └── store ├── reducers └── action ├── package.json -- npm config: dependencies list | package-lock.json + + ├─build/ -- folder with builded (ready to use) files │ ├─ assets/ -- assets folder │ ├─ Static/ -- static folder │ │ ├─ css -- styles folder │ │ ├─ js -- scripts │ │ └─ media -- images Folder │ └─ index.html -- index html file +
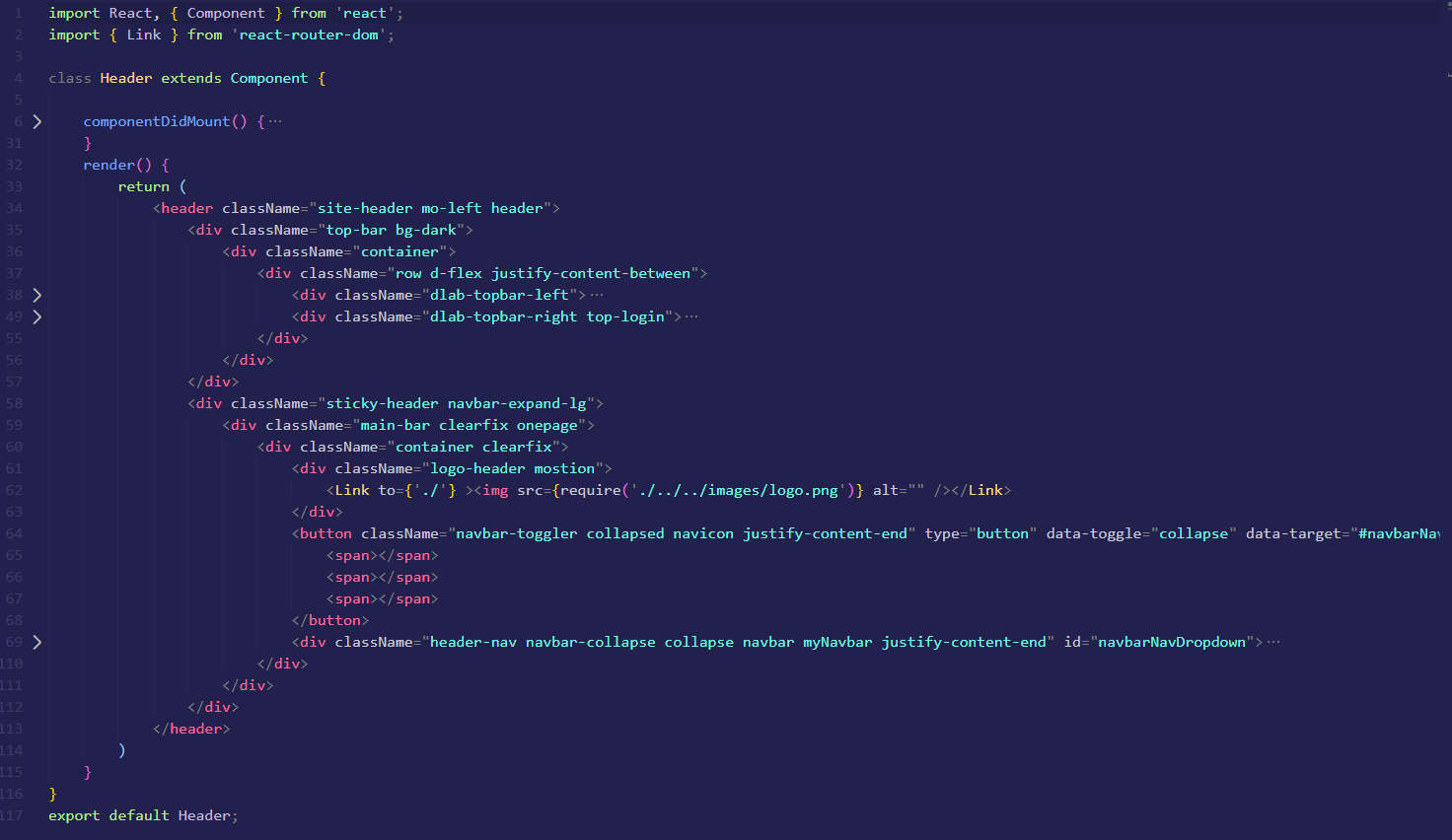
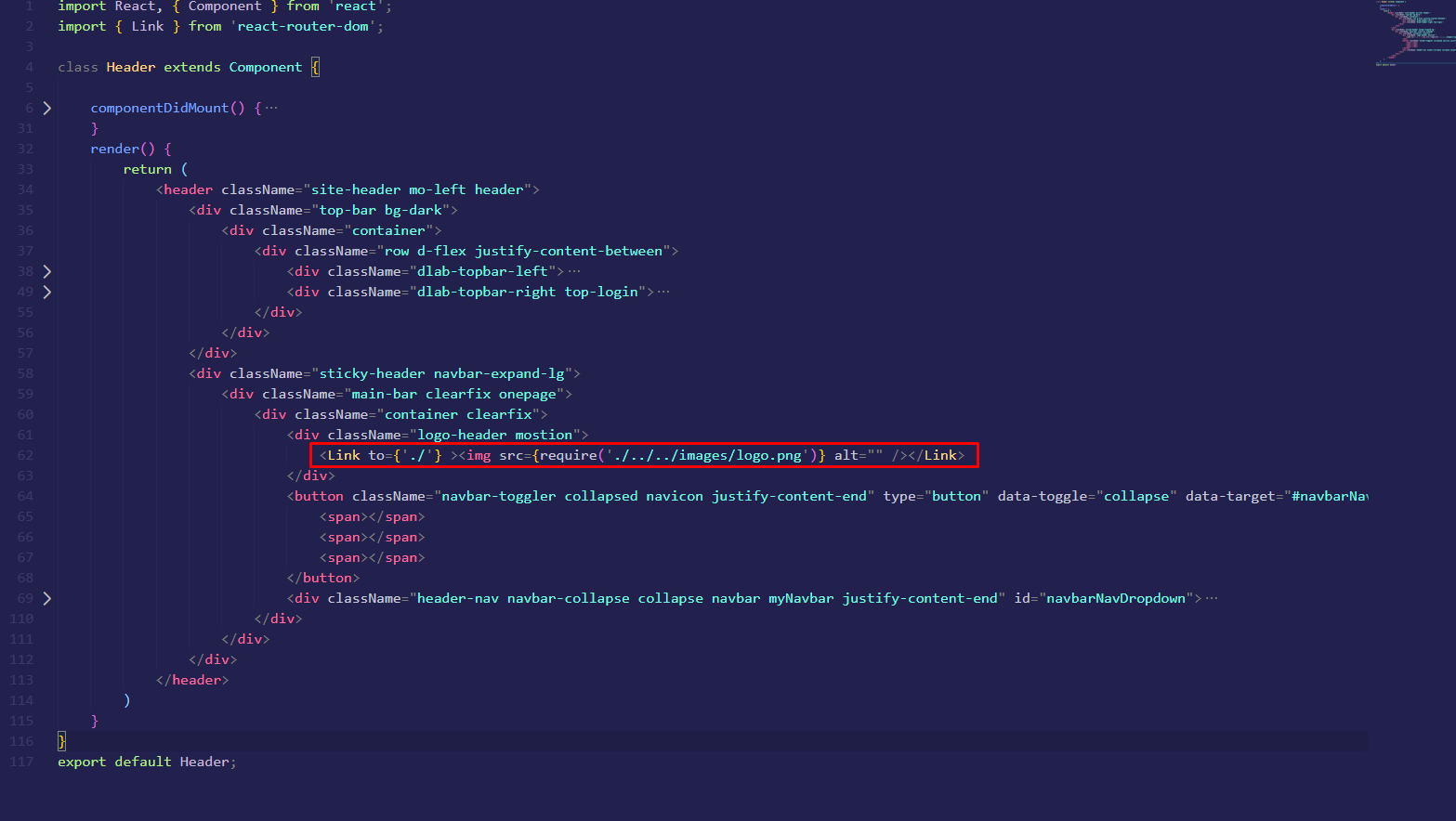
Header Structure

How to change Logo ?

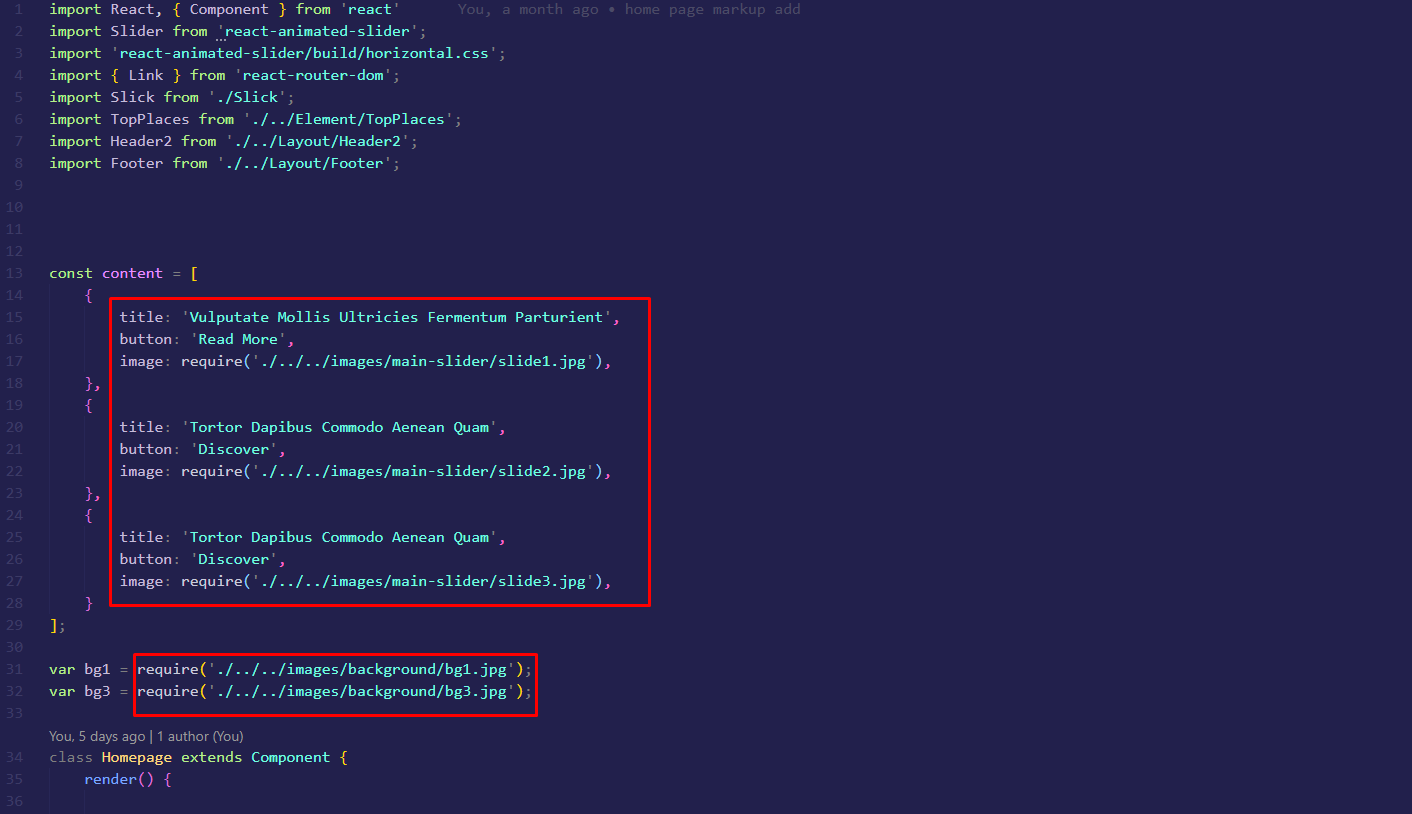
How to change HomePage Content and Images ?
You can change object data easily (Dynamic Sections : Demos, Blogs, Features) Path : Triper/src/demo_page/Demo.js

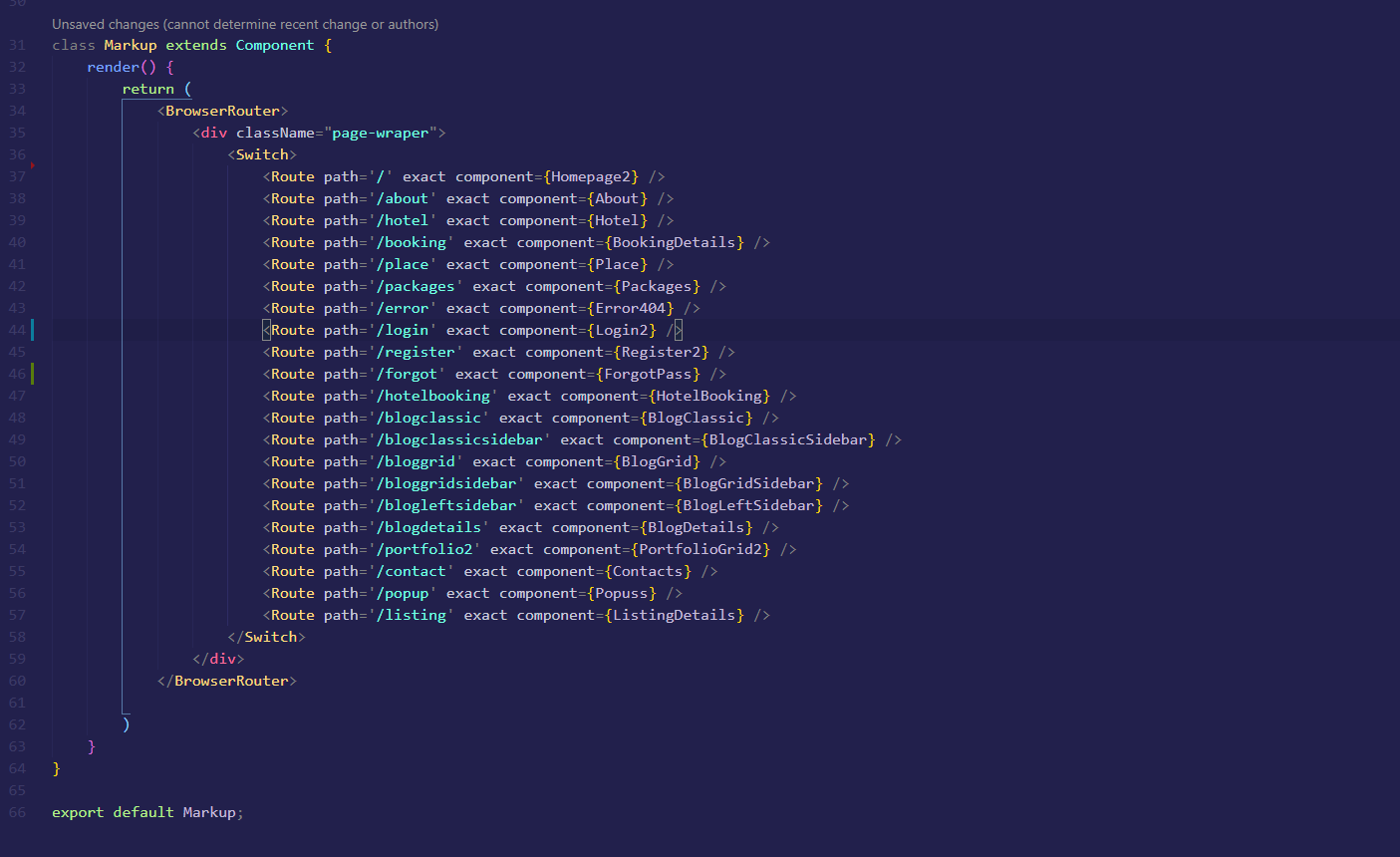
Component Structure
Easy to Understand props object Loop Path : Triper/src/demo_page/component/Pages.js

- React Bootstrap Click to See
- React Slick Click to See
- React Modal Video Click to See
- React Scroll to top Click to See
- Light Gallery Click to See
- Swiper Click to See
- Emailjs Click to See
Once again, thank you so much for purchasing this template. As I said at the beginning, I'd be glad to help you if you have any questions relating to this template.
REGULAR SUPPORT : You have in template support if you face any issue with the usage of it then you can contact us on below Email ID.
EXTENDED SUPPORT : Development it is chargeable according to your requirement. For that you need to mail us your requirement on below Email ID.
COST OF SERVICE : Depends on the hours required. But as you are already using our template we have discounted rates for our template customer.
EXTENDED LICENSE : With the Extended Support we also include Extended License. So you save much more with your investment than you will with purchasing Regular License and later buying Extended one + Development cost.
You will get a quick reply from our team and feel free to contact us. We don’t charge for requirement discussion so don’t worry.
Contact Us : rahulxarma@gmail.com
Skype : rahulxarma